In today’s digital age, scanning documents and photos is a common practice. Whether it’s digitizing important certificates, family photos, or official documents, scanners are invaluable tools. However, scanned images often result in large file sizes, which can be cumbersome when you need to share them online, especially via email. Large file sizes can lead to slow upload times and potential email delivery issues due to size limitations. This guide provides a step-by-step approach to effectively reduce the size of your scanned photos, making them easier to manage and share.
The primary reasons for reducing scanned photo sizes include:
- Faster Emailing: Smaller files upload and attach to emails much quicker, especially with slower internet connections.
- Efficient Online Sharing: Reduced file sizes are ideal for uploading to websites, cloud storage, or social media platforms, saving bandwidth and storage space.
- Improved Device Storage: Smaller image files consume less storage space on your computer or mobile devices.
While various methods and tools are available, this guide will focus on using Adobe Photoshop CS3, a widely recognized and powerful image editing software. Although we are using Photoshop CS3, the core principles can be applied to more recent versions or alternative image editing software.
Let’s dive into the process of reducing scanned photo size using Photoshop.
Step 1: Adjusting Image Dimensions
The first crucial step in reducing the file size of your scanned photo is to adjust its dimensions. Reducing the pixel dimensions directly impacts the overall file size without significantly compromising visual quality for typical online uses or screen viewing.
-
Open Your Scanned Photo in Photoshop: Launch Adobe Photoshop CS3 and open your scanned image file. You can do this by navigating to File > Open (Ctrl+O) or by right-clicking on the image file and selecting Open with > Adobe Photoshop CS3.
-
Access the Image Size Dialog: Once your image is open, go to the top menu and select Image > Image Size… (Alt+Ctrl+I). This will open the Image Size dialog box, where you can modify the dimensions and resolution of your image.
Optimizing image size by adjusting pixel dimensions in Photoshop for scanned photos.
-
Modify Pixel Dimensions: In the Image Size dialog, you’ll see options for Pixel Dimensions and Document Size. Focus on the Pixel Dimensions section. Here, you can change the width and height of your image in pixels.
- Understand Pixel Dimensions: Pixel dimensions define the actual size of your image in terms of pixels (width x height). Reducing these dimensions effectively reduces the amount of data in the image, thus decreasing the file size.
- Maintain Aspect Ratio: Ensure the “Constrain Proportions” checkbox is ticked. This maintains the original aspect ratio of your image, preventing distortion when you change either the width or height. When you change one dimension, the other will adjust automatically to keep the proportions correct.
- Choose Appropriate Dimensions: Decide on the new dimensions for your image. For scanned documents or photos intended for email or online viewing, dimensions around 750 to 1000 pixels for the width are often sufficient. The original article used 750 x 500 pixels as an example, which is a good starting point. Consider the intended use of the image. If it’s for screen viewing, lower dimensions are acceptable. If you plan to print or need more detail, you might opt for slightly larger dimensions.
- Resolution Consideration: It’s generally recommended to leave the Resolution setting in the Document Size section as is or avoid increasing it. Lowering the resolution drastically to reduce file size can significantly degrade image quality. Focus on pixel dimensions for size reduction while maintaining acceptable quality.
-
Preview and Adjust: After entering your desired width (or height), observe the preview of the image. You can use the Navigator panel in Photoshop (usually found on the top right) and set the scale to 100% to get a realistic view of how the image will look at the new dimensions. If the new size appears too small or too large, you can undo (Ctrl+Alt+Z) and re-enter different dimensions until you are satisfied.
-
Apply Changes: Once you are happy with the new dimensions, click OK in the Image Size dialog box. Photoshop will resize your image to the specified dimensions.
Step 2: Saving for Web & Devices
After resizing the image dimensions, the next step is to utilize Photoshop’s “Save for Web & Devices” feature. This function is specifically designed to optimize images for online use by further reducing file size through compression and format adjustments, while aiming to preserve acceptable image quality.
- Access “Save for Web & Devices”: Go to File > Save for Web & Devices… (Alt+Shift+Ctrl+S). This will open the “Save for Web & Devices” dialog box.
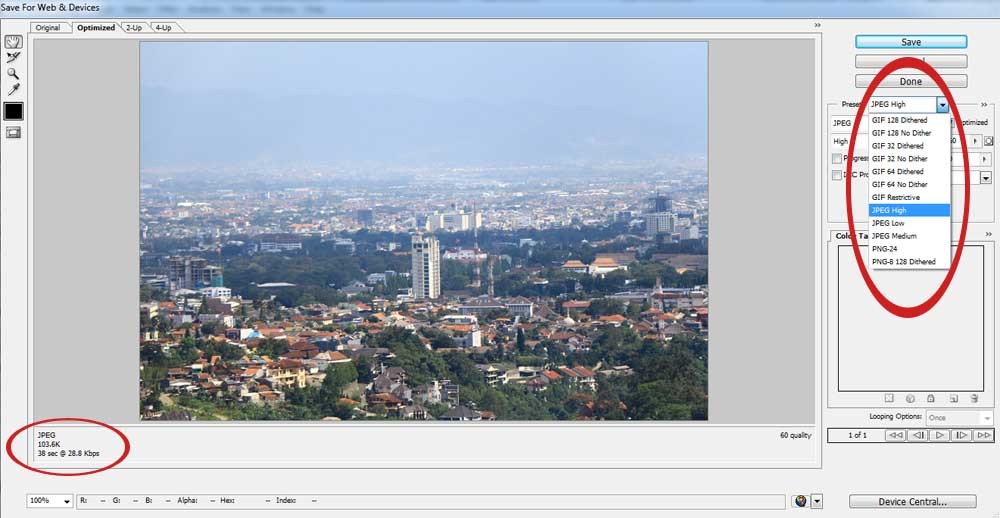
 Save for Web & Devices Dialog in Photoshop
Save for Web & Devices Dialog in Photoshop
-
Choose the Right File Format: In the “Save for Web & Devices” dialog, you’ll see various file format options, typically located on the top right. The most common and suitable formats for photos for web and email use are JPEG (.JPG), GIF (.GIF), and PNG (.PNG).
- JPEG (.JPG): JPEG is generally the best choice for photographs and scanned images with complex colors. It offers a good balance between file size and image quality through lossy compression. For scanned photos, JPEG High or JPEG Medium quality settings are usually recommended.
- GIF (.GIF): GIF is better suited for images with limited colors, like logos or simple graphics with flat colors. It uses lossless compression for images with 256 colors or less. Not ideal for scanned photos with rich color gradients.
- PNG (.PNG): PNG can be lossless (PNG-24) or lossy (PNG-8). PNG-24 is lossless and preserves image quality perfectly but results in larger file sizes compared to JPEG. PNG-8 is lossy and uses a limited color palette, similar to GIF. While PNG can be used, JPEG often provides a better size-to-quality ratio for scanned photos.
-
Optimize JPEG Settings: If you choose JPEG, you can adjust the Quality slider. Higher quality settings result in larger file sizes and better image quality, while lower quality settings lead to smaller file sizes and potentially more noticeable compression artifacts. Experiment with different quality settings (High, Medium, Low) and preview the resulting image and file size shown at the bottom left of the dialog box. JPEG High is a good starting point for scanned photos, balancing quality and size reduction.
-
Preview and Compare: The “Save for Web & Devices” dialog often allows you to preview the optimized image in different formats and quality settings. Use the 2-Up or 4-Up tabs at the top to compare the original image with different optimized versions side-by-side, along with their file sizes. This helps you visually assess the quality trade-off for different compression levels.
-
Save the Optimized Image: Once you’ve selected the desired format and settings and are satisfied with the preview and file size, click Save. Choose a location on your computer to save the optimized image. It’s a good practice to save it with a different filename to distinguish it from the original, for example, adding “_reduced” or “_small” to the filename.
Conclusion
By following these two simple steps – adjusting image dimensions and using the “Save for Web & Devices” feature in Photoshop – you can significantly reduce the file size of your scanned photos. The result is an image that is much more manageable for emailing, uploading online, and storing digitally, without a noticeable loss in quality for typical viewing purposes.
For example, as demonstrated in the original article, a 6.21 MB image can be reduced to around 50 KB by using these techniques. This dramatic reduction makes sharing scanned documents and photos online much more efficient and convenient. Remember to always consider the intended use of the image when deciding on the final dimensions and quality settings to achieve the best balance between file size and visual quality.